前言
温馨提示:本日记本只提供魔改参考,并不做通用处理,很多源码修改都需要根据自己博客做小小微调
另外在修改源码时注意做好备份处理。本帖只提供思路与方法,如果哪里炸了,请检查语法与缩进等,猹概不负责啦!
继白嫖店长、冰老师、小康、小N等大佬的魔改之后,猹终于不满于白嫖,开始想动手实操,把自己的博客调教成想要的样子,也以此来使猹学前端有实操的机会。
注:这部分前言内容会在魔改日记本的每一篇都出现;另外这是一篇日记而非教程,文风可能不是那么友好(逃
页脚魔改两部分
已经写完了哪本书?

最早看到这个点子的时候,是看到木木的站点和他的Hugo教程《已写完了哪本书?》,进而看到了最源头《博客全站总字数统计》。无奈 Hexo 没有相关的教程,我又不会前端,于是就试着写了个写死书名的版本。
但这样终究是个问题,当我每次大更新之后(尤其对于我常常一篇教程写个几千字的,有时候一不小心就会破个万字关),书名就得相应的变更一次,很是麻烦。随着学校实验室的教学开发项目暂时可以休息一小会,猹也顺利考过了科二(短时间没空学科三),于是花了点时间重写了一下。
Hugo 和 Typecho 可以直接找两篇原教程,这里只做了 pug 类 Hexo 主题的实现方案。
前置插件
Hexo 和 Butterfly 主题本身是不带字数统计功能的,所以需要前置安装插件hexo-wordcount:
设计思路
实际上对于这个功能,文字基本上是写死的,主要考虑的还是怎么获取字数。咱去查看了一下 wordcount 的函数调用源码,它是这样写的:
hexo.extend.helper.register('wordcount', function (content) {
var len = counter(content);
var count = len[0] + len[1];
if (count < 1000) {
return count;
}
return Math.round(count / 100) / 10 + 'k';
});
hexo.extend.helper.register('totalcount', function (site) {
var count = 0;
site.posts.forEach(function (post) {
var len = counter(post.content);
count += len[0] + len[1];
});
if (count < 1000) {
return count;
}
return Math.round(count / 100) / 10 + 'k';
});
|
这里字数统计的返回明显有两个不同的类型返回。当调用获取到的字数不及千字时,返回的是如456这样的数字类型,而大于千字时则返回12k之类的字符串,因此要做返回类型的判断。
pug 语法中遵循的是许多变量类型可以使用 js 提供的方法来进行,虽然不懂 js,但是百度水平还是有一点的。
js 中的isNaN()函数可以帮我判断这个变量是不是一个数字类型,而根据木木教程中提供的源代码可以知道,5w字以下都是“还在努力更新中.. 加油!加油啦!”字样。于是全数字就可以直接一条解决。
而大于1k字数的就需要对字符串做点处理,最简单的做法无疑是直接替换掉k然后直接使用Number()函数转化成数字来进行比较。pug 语法中的判断大约像是 python 缩进语法下的 c,没有什么学习难度可言。
代码就直接看下一部分了。
pug 源码和 styl 样式
修改[root]\themes\butterfly\layout\includes\footer.pug文件,在适合的位置插入如下代码:
.wordcount
- let allword = totalcount(site)
span= '猹居然写了 ' + allword + ' 字'
</br>
if isNaN(allword)
- allword= Number(allword.replace('k', ''))
if allword< 50
span= "还在努力更新中.. 加油!加油啦!"
else if allword< 70
span= "好像写完一本 埃克苏佩里 的 《小王子》 了啊"
else if allword< 90
span= "好像写完一本 鲁迅 的 《呐喊》 了啊"
else if allword< 100
span= "好像写完一本 林海音 的 《城南旧事》 了啊"
else if allword< 110
span= "好像写完一本 马克·吐温 的 《王子与乞丐》了! 了啊"
else if allword< 120
span= "好像写完一本 鲁迅 的 《彷徨》 了啊"
else if allword< 130
span= "好像写完一本 余华 的 《活着》 了啊"
else if allword< 140
span= "好像写完一本 曹禺 的 《雷雨》 了啊"
else if allword< 150
span= "好像写完一本 史铁生 的 《宿命的写作》 了啊"
else if allword< 160
span= "好像写完一本 伯内特 的 《秘密花园》 了啊"
else if allword< 170
span= "好像写完一本 曹禺 的 《日出》 了啊"
else if allword< 180
span= "好像写完一本 马克·吐温 的 《汤姆·索亚历险记》 了啊"
else if allword< 190
span= "好像写完一本 沈从文 的 《边城》 了啊"
else if allword< 200
span= "好像写完一本 亚米契斯 的 《爱的教育》 了啊"
else if allword< 210
span= "好像写完一本 巴金 的 《寒夜》 了啊"
else if allword< 220
span= "好像写完一本 东野圭吾 的 《解忧杂货店》 了啊"
else if allword< 230
span= "好像写完一本 莫泊桑 的 《一生》 了啊"
else if allword< 250
span= "好像写完一本 简·奥斯汀 的 《傲慢与偏见》 了啊"
else if allword< 280
span= "好像写完一本 钱钟书 的 《围城》 了啊"
else if allword< 300
span= "好像写完一本 张炜 的 《古船》 了啊"
else if allword< 310
span= "好像写完一本 茅盾 的 《子夜》 了啊"
else if allword< 320
span= "好像写完一本 阿来 的 《尘埃落定》 了啊"
else if allword< 340
span= "好像写完一本 艾米莉·勃朗特 的 《呼啸山庄》 了啊"
else if allword< 350
span= "好像写完一本 雨果 的 《巴黎圣母院》 了啊"
else if allword< 360
span= "好像写完一本 东野圭吾 的 《白夜行》 了啊"
else
span= "好像写完一本我国著名的 四大名著 了!!!"
else
span= "还在努力更新中.. 加油!加油啦!"
|
相关联的样式如下:
#footer
.wordcount
text-align: center
font-family: 'Noto Serif SC', -apple-system,BlinkMacSystemFont,Roboto,Segoe UI,Helvetica,Arial,serif
font-size: large
padding: 2rem 0 0 0
|
fluid风格页脚
实际上fluid这个主题还是很戳我的感觉的,说简洁优雅我觉得并不为过,配置也简单(相比 butterfly 来讲就是没那么臃肿但也没那么通用化,但是由于 ejs 语法我也没空学,魔改它相对的就有一些难度)。它的页脚的简洁大方就可以作为我魔改移植的思路源头。
另外的是官方也给了页脚添加站点运行时长的教程,一样也作为了移植的对象来源。所以本部分将分为两节的魔改:增添站点运行时长魔改和原生 fluid 主题页脚魔改。
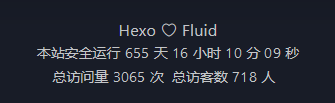
原生 fluid 新增完运行时长后的效果:

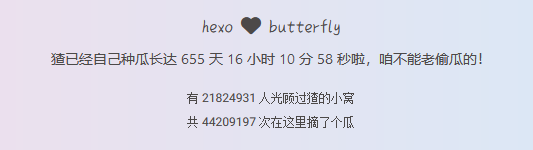
bf移植后效果(本地截的图,访问人数、浏览次数有问题很正常):

参考 fluid 教程:
增加网站运行时长
其实 butterfly 主题官方在侧栏本身就提供了运行时长统计这一功能,但是原生的主题并不进行细致到时分秒的统计,我也懒得在它原生基础上继续修改。而 fluid 给的教程是十分友好的 html + js,移植到那个地方都有良好的鲁棒性。于是 js 照搬,改改输出的时间和字段;再把 html 稍微翻译成 pug 的语法,写好样式,就是个可用的版本。
原生提供的 html 代码是这样的:
<div style="font-size: 0.85rem">
<span id="timeDate">载入天数...</span>
<span id="times">载入时分秒...</span>
<script src="/js/duration.js"></script>
</div>
|
稍微改改样子,就差不多了:
div(style="font-size: 0.7rem")
span
span= ' '
span
script(src="/js/add/duration.js")
|
fluid 页脚移植
fluid 主题的原生页脚其实也算不上“原生”,更准确的说是默认写在了配置文件中:
footer:
content: '
<a href="https://hexo.io" target="_blank" rel="nofollow noopener"><span>Hexo</span></a>
<i class="iconfont icon-love"></i>
<a href="https://github.com/fluid-dev/hexo-theme-fluid" target="_blank" rel="nofollow noopener"><span>Fluid</span></a>
'
|
我要的只是它的样式,自然抄一个也不是什么难事:
.footer-content
a(href="https://hexo.io" target="_blank" rel="nofollow noopener")
span(style="padding: 0.4rem")= 'hexo'
a
i.fas.fa-heart
a(href="https://butterfly.js.org/" target="_blank" rel="nofollow noopener")
span(style="padding: 0.4rem")= 'butterfly'
|
再加上底下的站点统计(这个才是真的 fluid 原生内容,但自己写就够了)
虽然不蒜子的统计经常莫得,但用它的接口我觉得挺好
.statistics
span
span
span= ' 人光顾过猹的小窝'
span
span= '共 '
span
span= ' 次在这里摘了个瓜'
|
相关源码修改
稍微整合一下上述 pug 的移植修改,还是修改同一个文件:[root]\themes\butterfly\layout\includes\footer.pug,在适合的位置插入如下代码(字样需要自己改改):
.footer-content
a(href="https://hexo.io" target="_blank" rel="nofollow noopener")
span(style="padding: 0.4rem")= 'hexo'
a
i.fas.fa-heart
a(href="https://butterfly.js.org/" target="_blank" rel="nofollow noopener")
span(style="padding: 0.4rem")= 'butterfly'
div(style="font-size: 0.7rem")
span
span= ' '
span
script(src="/js/add/duration.js")
.statistics
span
span
span= ' 人光顾过猹的小窝'
span
span= '共 '
span
span= ' 次在这里摘了个瓜'
|
然后再新增文件:[root]\themes\butterfly\source\js\add\duration.js(实际上是 fluid 官方提供的 js,也还是要修改一些字样和起始的时间)
!(function() {
var start = new Date("2020/10/31 00:00:00");
function update() {
var now = new Date();
now.setTime(now.getTime()+250);
days = (now - start) / 1000 / 60 / 60 / 24;
dnum = Math.floor(days);
hours = (now - start) / 1000 / 60 / 60 - (24 * dnum);
hnum = Math.floor(hours);
if(String(hnum).length === 1 ){
hnum = "0" + hnum;
}
minutes = (now - start) / 1000 /60 - (24 * 60 * dnum) - (60 * hnum);
mnum = Math.floor(minutes);
if(String(mnum).length === 1 ){
mnum = "0" + mnum;
}
seconds = (now - start) / 1000 - (24 * 60 * 60 * dnum) - (60 * 60 * hnum) - (60 * mnum);
snum = Math.round(seconds);
if(String(snum).length === 1 ){
snum = "0" + snum;
}
document.getElementById("timeDate").innerHTML = "本站安全运行 "+dnum+" 天";
document.getElementById("times").innerHTML = hnum + " 小时 " + mnum + " 分 " + snum + " 秒啦,咱不能老偷瓜的!";
}
update();
setInterval(update, 1000);
})();
|
相关的 styl 样式如下:
#footer
.footer-content
padding: 2rem 0 0 0
text-align: center
a
font-family: 'aqqxs', sans-serif
color: var(--font-color)
font-size: 1rem
.statistics
padding-top: 0.6rem
display: flex
flex-direction: column
justify-content: center
font-family: 'Noto Serif SC', -apple-system,BlinkMacSystemFont,Roboto,Segoe UI,Helvetica,Arial,serif
font-size: 0.6rem
#site_pv
display: inline
text-align: center
#site_uv
display: inline
text-align: center
|
看心情的页脚移植待办
售后(糖果屋小广告
菜单栏的魔改就这样结束啦!如果有需要询问的,可以加入糖果屋交流讨论(猹已经常驻糖果屋且不想开自己的群